毕设需要做一个前端,展示一下结果,虽然内容还没有开始弄,但是这个展示的平台可以同步弄一弄,也算是换个工作方向,比较有意思
当下思路
主要还是用别人的框架吧,应该会快一点而且美观一点,前端这东西没必要从头开始
-
TurboWay/big_screen: 数据大屏可视化 (github.com)
这个展示大屏还是可以用的,目前收集的材料就这个
看了下它的结构很简单,就是用了比较基础的flask框架,感觉自己稍微学一下flask框架,再找几个用于搜索的项目,黏合一下,应该就差不多了。
- hybrid-analysis. Free Automated Malware Analysis Service[EB/OL]. https://www.hybrid-analysis.com/.
- AnyRun. MITRE ATT&CK: The Most Comprehensive Behavior Database[EB/OL]. https://any.run/cybersecurity-blog/mitre-attack/, 2020-09.
这是两个网上的用于映射attack框架的,可以参考
Flask入门(1)
venv的配置
我用了这么久python,还一直没配置过venv,这次刚好用了一下,先记录一次
python -m venv . #在当前文件夹建立虚拟环境
ls
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2022/11/24 21:25 Include
d----- 2022/11/24 21:25 Lib
d----- 2022/11/24 21:25 Scripts
-a---- 2022/11/24 21:25 117 pyvenv.cfg
# 创建了以上文件
# 其中,Scripts中的文件如下:
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2022/11/24 21:25 2294 activate
-a---- 2022/11/24 21:25 971 activate.bat
-a---- 2022/11/24 21:25 1502 Activate.ps1
-a---- 2022/11/24 21:25 368 deactivate.bat
-a---- 2022/11/24 21:25 106373 easy_install-3.7.exe
-a---- 2022/11/24 21:25 106373 easy_install.exe
-a---- 2022/11/24 21:25 106364 pip.exe
-a---- 2022/11/24 21:25 106364 pip3.7.exe
-a---- 2022/11/24 21:25 106364 pip3.exe
-a---- 2022/11/24 21:25 501264 python.exe
-a---- 2022/11/24 21:25 500240 pythonw.exe
# 运行activate即可激活环境
# 运行后可以看到命令行前缀会显示当前环境名(即创建时的目录名)
# 貌似需要运行deactivate.bat关闭环境,但是实际上运行该脚本没啥影响,直接退出就行了
# 在vscode中直接选择编译器即可
Hello_world
from flask import Flask
app = Flask(__name__) #构造函数,使用当前模块(__name __)的名称作为参数
@app.route('/') #路由表,这里在首页绑定了hello_world函数
def hello_world():
return 'Hello World'
if __name__ == '__main__':
app.run(debug = True)
路由和变量规则
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>') # 默认类型为string
def hello_name(name):
return 'Hello %s!' % name
@app.route('/blog/<int:postID>') # int
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>') # float
def revision(revNo):
return 'Revision Number %f' % revNo
@app.route('/path/<path:subpath>') #path相当于特殊的string(中间可以加斜杠/)
def show_subpath(subpath):
# show the subpath after /path/
return 'Subpath %s' % escape(subpath)
@app.route('/flask') # /flask/ URL会产生“404 Not Found”页面
def hello_flask():
return 'Hello Flask'
@app.route('/python/') # 访问 /python 或 /python/返回相同的输出
# 实际上是访问/python会重定向到/python/
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=5000)
url_for
用于动态构建特定函数的url
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest', guest = name))
if __name__ == '__main__':
app.run(debug = True)
模板
模板相当于表示一个响应文件的格式,用于将视图和数据处理分离
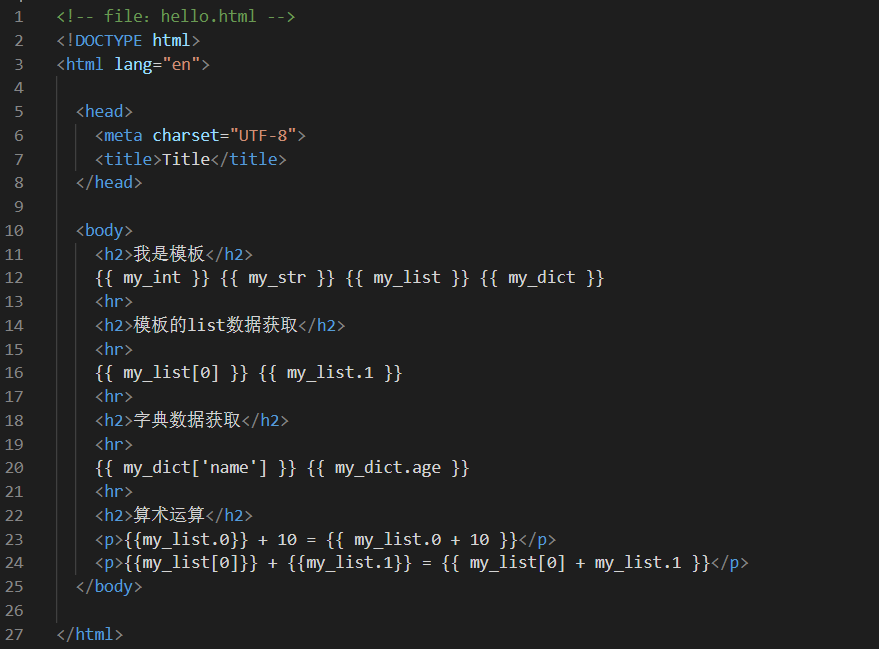
模板一般是存于./templates文件夹中html文件

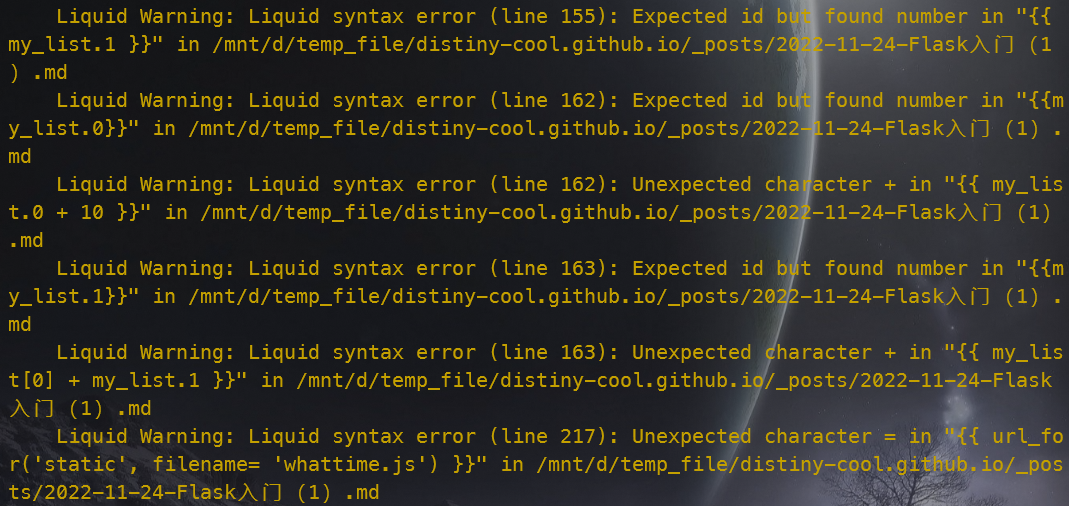
题外话,博客用的jekll处理这个md的时候,竟然会把html代码块的内容认为是代码内容,运行时显示如下warning,不知道是jekll的问题还是这个博客框架的问题,代码数据分离做的不行呀~
所以这里放的是图片【而且好讨厌,gitee上的图片在这里也不能显示,吐了】

用如下方法给上面的模板传入数据:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
# 往模板中传入的数据
my_str = 'Hello Word'
my_int = 10
my_array = [3, 4, 2, 1, 7, 9]
my_dict = {'name': 'xiaoming','age': 18}
return render_template('hello.html',
my_str=my_str,
my_int=my_int,
my_array=my_array,
my_dict=my_dict
)
静态文件
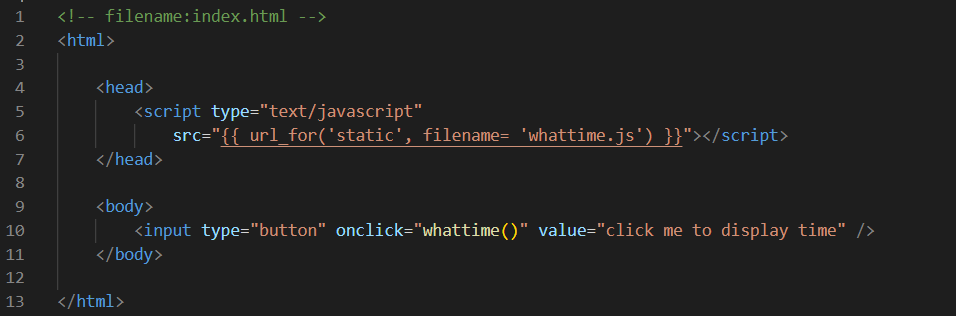
静态文件保存在./static文件夹中,一般是需要的js和css文件
这里的方法和html中正常使用js和css文件是一样的
例如
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)

// filename:whattime.js
function whattime() {
alert(Date())
}
这样,进入主界面显示模板index.html,上面有一个按钮click me to display time,点击后弹出时间。
Request对象
来自客户端网页的数据作为全局请求对象发送到服务器。为了处理请求数据,应该从Flask模块导入。
Request对象的重要属性如下所列:
- Form - 它是一个字典对象,包含表单参数及其值的键和值对。
- args - 解析查询字符串的内容,它是问号(?)之后的URL的一部分。
- Cookies - 保存Cookie名称和值的字典对象。
- files - 与上传文件有关的数据。
- method - 当前请求方法。
之前看了一遍,现在记录又复习了一遍,基本掌握了,nice!
我这些基本上都是抄的https://www.w3cschool.cn/flask里面的内容哈哈哈,我只修改了一点点错误的内容,有点过分。。。
目前进度:Flask 静态文件_w3cschool
yysy,Flask这框架是真的方便,怪不得现在前端工程师好多都是搞设计的(bushi
最后,感觉我的这博客还是挺粗糙呀,html文件相当于直接放图片,有点不方便,以后尽可能就不会在这里面放html的内容了,反正自己也用的少。以后有大把闲时间了试着学一下修一修!